|
Où suis-je et où sont les liens vers les autres pages ? |
|||||||||||||
|
|
|||||||||||||
| Faites en sorte que vos fonds soient simples. Le blanc ou les couleurs claires sont tout à fait appropriés. Votre fond ne doit pas attirer l'attention des visiteurs au détriment de votre contenu. Si vous voulez utiliser une image, il faut que les couleurs soient adoucies. Choisissez une couleur de texte qui offre un contraste suffisant avec le fond. | |||||||||||||
  Un usage répétitif d'animations peut distraire, respectez la règle d'au
maximum une animation par vue. Les publicités trop grandes ou respectent cette règle également.
Un usage répétitif d'animations peut distraire, respectez la règle d'au
maximum une animation par vue. Les publicités trop grandes ou respectent cette règle également. |
|||||||||||||
| Les pubs excessives : les pop-ups aggressifs, qui flashent et de manière générale toutes les publicité intrusives embêtent votre visiteur, gênent la lecture et font sombrer votre site dans le désordre. | |||||||||||||
|
Vous aimez la musique ? Votre visiteur ne l'aimera probablement pas non plus. Généralement il est préférable de ne pas en fournir,
mais si vous devez absolument jouer une musique alors soyez sûr qu'ils aient une façon de la stopper !
Spécifiez le nombre de fois que la musique va se jouer ou ajoutez les tags suivants dans le code entre les balises : <HTML>
et </HTML> |
|||||||||||||
 Un utilisation excessive de technologie:
Des pages de démarrage qui mettent une éternité à se charger, sans
pouvoir l'éviter sont une torture. N'utilisez pas trop de menus
Javascript.
Un utilisation excessive de technologie:
Des pages de démarrage qui mettent une éternité à se charger, sans
pouvoir l'éviter sont une torture. N'utilisez pas trop de menus
Javascript. |
|||||||||||||
|
Faux message d'erreur : |
|||||||||||||
| Ls mot mal ortografié e a la ponctuassion impropr fon passé votre site pour 1 page d'amteur et pas finie. Faite tjrs 1 relecture avan d'uploadeé !!!! : ) | Enfermer des blocs de texte dans une bordure romp le flux de la page et créé une source de distraction non nécessaire. | ||||||||||||
|
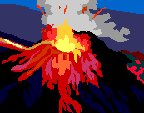
Les images qui ne se chargent pas correctement peuvent être dûes à une importation malpropre, des caractères interdits dans les noms de fichier ou encore aux formats non reconnus :
La NASA dévoile les premières images d'un vaisseau extra-terrestre. |
|||||||||||||
 L'optimisation pour les moteurs de recherche (SEO) est l'art
d'augmenter la notation de votre site chez les principaux moteurs de
recherche. Souvenez-vous, le contenu est roi donc incluez du contenu
interessant et original !
L'utilisation de mots-clés est indispensable et n'oubliez pas
d'utiliser les balises descriptives en en-tête.
L'optimisation pour les moteurs de recherche (SEO) est l'art
d'augmenter la notation de votre site chez les principaux moteurs de
recherche. Souvenez-vous, le contenu est roi donc incluez du contenu
interessant et original !
L'utilisation de mots-clés est indispensable et n'oubliez pas
d'utiliser les balises descriptives en en-tête. |
|||||||||||||
|
Les pages orphelines
ne fournissent pas de retour vers la page origniale.
Certains utilisateurs peuvent donc être bloqués. |
|||||||||||||
| Autres navigateurs et résolutions d'écrans: Internet Explorer est peut-être le navigateur le plus utilisé mails ce n'est pas le seul. D'autres comme Chrome, Firefox, Safari ou Opera pour en nommer quelques uns peuvent afficher votre page très différemment. Vérifiez l'affichage de votre site sur le plus de navigateurs différents et des résolutions différentes. Des tables peuvent aider à controler l'affichage. Evitez les composants qui ne s'affichent bien que sur un certain navigateur. | |||||||||||||
|
Informations périmées: Si votre site contient des informations dépendantes de l'actualité vous devez les garder à jour régulièrement ou les supprimer comme l'article ci-dessous :
|
|||||||||||||
|
En plus des problèmes soulignés au-dessus, n'oubliez pas que le TEMPS DE CHARGEMENT est l'un des plus importants facteurs du webdesign. La plupart des visiteurs n'attendrons pas plus de 10-15 secondes que votre site se charge. Utilisez les images avec parcimonie ou alors ayez recours aux miniatures. Surtout, sauvegardez vos images en jpg ou gif. |
|||||||||||||
 <span>Vous pouvez accéder au code : Code source <span>Vous pouvez accéder au code : Code source <a href="view-source:https://www.angelfire.com/super/badwebs/main.htm"</a><br> pour n'importe quel site. Hypertext Markup Language (HTML)<br> est le langage de description qui dit à votre navigateur quoi afficher. how and where<br> Vous devez apprendre les bases du HTML<br> ainsi vous pourrez trouver et réparer les erreurs avec votre site. <br> Voila quelques balises HTML pour l'affichage et le desgin.</span> |
|||||||||||||
 Il doit y avoir un lien sur votre page pour vous contacter.
Il doit y avoir un lien sur votre page pour vous contacter.Mettez à disposition une adresse mail au bas de la page. |
|
||||||||||||
|
*************************************
|
|||||||||||||
 Comme vous pouvez le voir ce texte est dur à lire. Il faut plus de contraste entre le fond et la couleur du texte.
Comme vous pouvez le voir ce texte est dur à lire. Il faut plus de contraste entre le fond et la couleur du texte.